5 současných trendů ve webdesignu
Inspirujte se. Tohle jsou momentální trendy ve webdesignu!
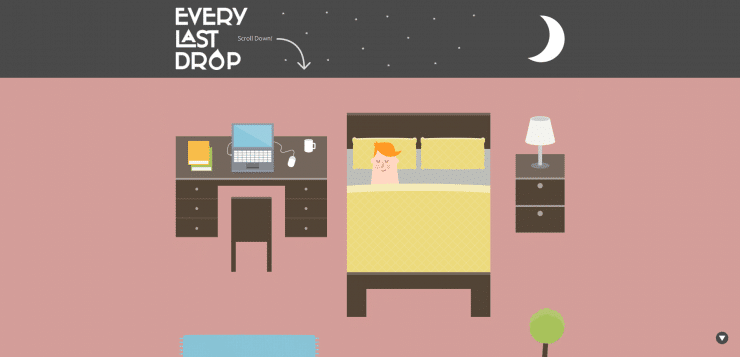
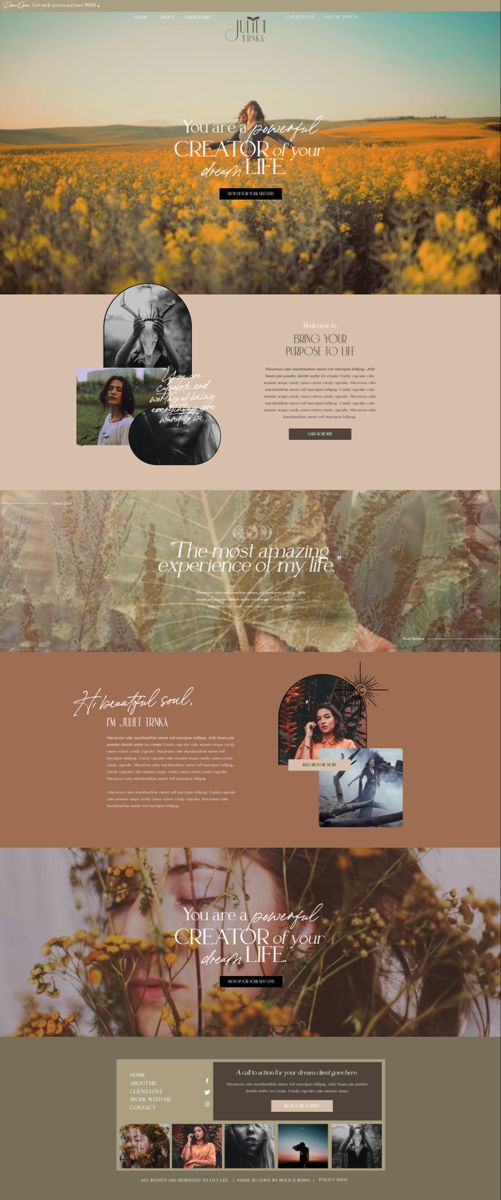
1. Parallax animace
Sice je to trend starý už několik let, ale stále nabývá na významu. Parallaxové animace využívají několika vrstev a animace prků probíhací při scrollování, různou rychlostí. Procházení webu s parallax efekty je skutečně zážitkem. Přidává zvolené grafice na intenzitě.
Ale pozor, všeho moc škodí! Při využití parallax animací je vždy nutné pamatovat na několik věcí:
- Nenechte parallax odvést pozornost od toho důležitého (CTA apod.)!
- Dávejte pozor, aby uživatelé měli stále jednoduchou cestu k tomu, co na webu hledají.
- Udržujte počet parallax efektů na MINIMU. Použijte efekt jen pro oživení stránky, nepřežeňte to.
- Dejte uživateli možnost parallax vypnout či pozastavit.
Podívejte se na tyto dva zajímavé weby založené na parallaxu. Jako microsite je to velmi působivé řešení!
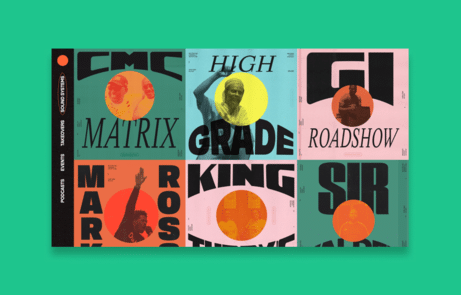
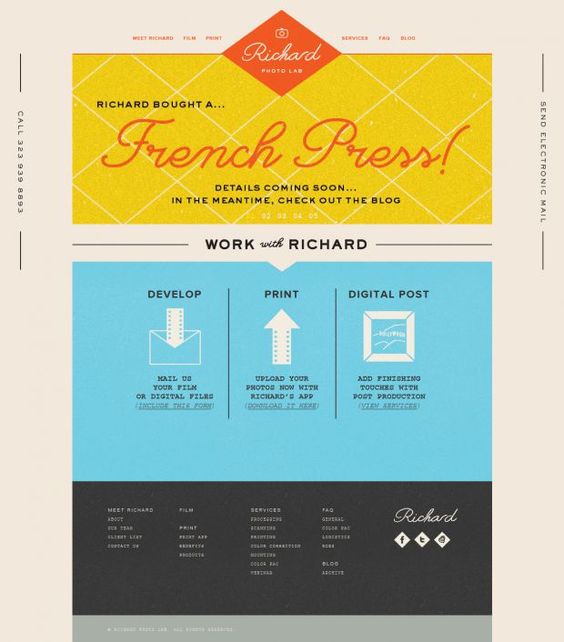
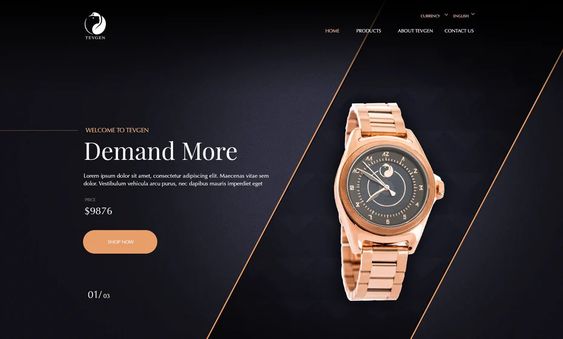
2. Retro fonty a vintage
Stejně jako do našich šatníků nebo obýváků se i do webdesignu vrací retro. Teď to jsou tlumené barvy, retro fonty v neotřelých barevných kombinacích s rafinovanou vintage grafikou.
3. Prožitek multimédií
Web jako technologie nabízí i mimořádný prožitek z multimédií. Můžete nechat uživatele přehrávat zvuk, poslouchat podcast, prohlížet video s titulky bez zvuku, prohlížet dynamické galerie. Právě tento trend multimédií bude ještě nějakou dobu pokračovat.
Impozantní jsou i videa na pozadí stránek. Nezapomeňte však uživateli dát jednoduchou možnost multimédia snadno ovládat! Základní zásady:
Nepřehrávejte zvuk automaticky, nechte uživatele si zvuk v případě zájmu zapnout.
Odložte načítání videa až na případ, že si ho chce uživatel pustit. Nezpomalujte načtení webu automatickým přehráváním obrovského videa na pozadí.
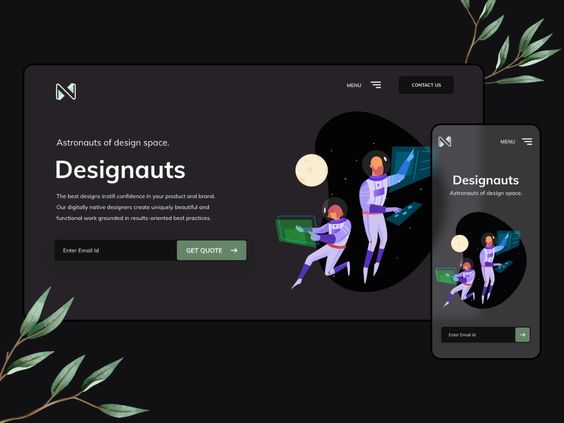
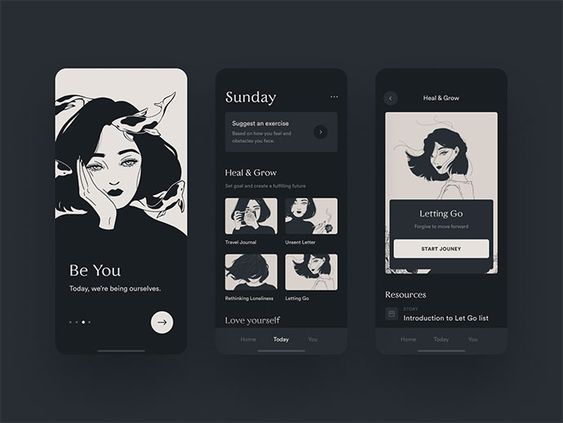
4. Black is back
Dark mode je zpět a je to zase in. Zase vidíme působivé webdesigny v tmavých barvách!
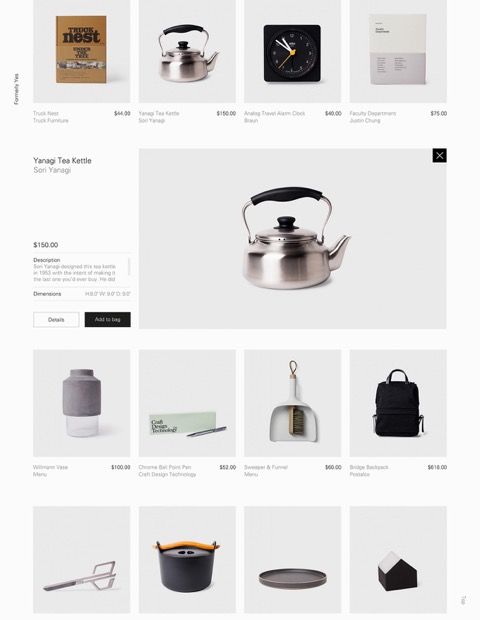
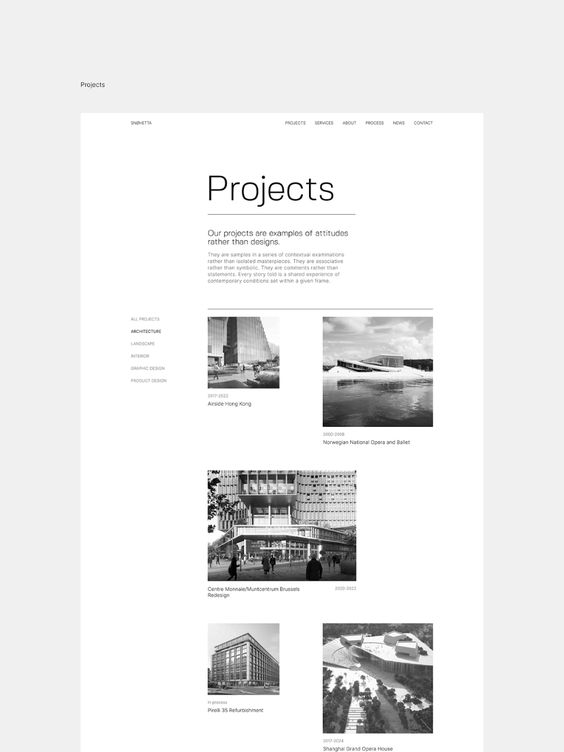
5. Minimalismus
Dále pokračuje minimalistický webdesign, někdy až bezbarevný, strohý. Například černobílé obrázky měnící se na barevné při najetí myši, „zbarevnění“ CTA tlačítek na hover – to je to, co přitáhne pozornost. A je to trendem.
Zdroje